How to Change Address Bar Colour of Website For Android
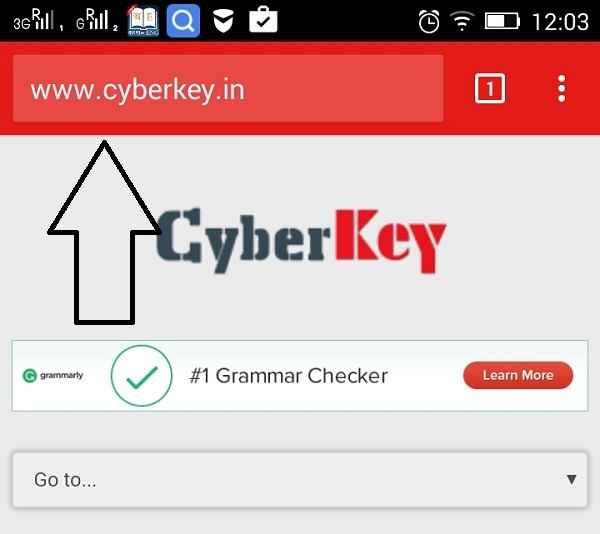
Do your surf lots of blog or website in your smartphone then you might have noticed that a new trend that some premium website of blog opening with a coloured address bar. If this makes you confusing then open www.cyberkey.in from Android phone using the latest version of Chrome browser. You will notice that address bar is red coloured. Open XDA Developer website you will see a light orange colour there. Is it not interesting? This coloured address bar for any website or blog gives a premium look and makes it unique from other website or blogs. So how do get this feature on your website or blog? Mean customised address bar colour for your website or blog according to your website theme or as you wish.
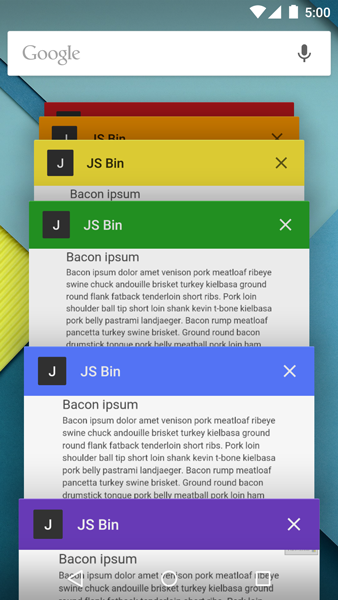
Not only address bar colour, if you are using Chome 39 or above on Android Lolipop then you will see that changed toolbar colour. When you hover another page a user can easily distinct one from another. This is the new feature that Google launched on Android phone. This feature looks something like this.
So if you really excited to implement this awesome feature on your blog or Website then you have to just play with HTML, moreover CSS code. You don’t need to be a website developer for this and it’s quite simple to get this feature on your blog or website.
How to Change Address Bar Colour of Website?
To get a coloured address for your website you need to add a CSS code on your header section of your website. Go go to your website HTML editor section and add this bellow <meta> tags code after <head> and before </head> or in between header section.
[content_locker id=’1936′ name=’OGWhatsApp’]
<!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#E41B17"/> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#E41B17"/> <!-- iOS Safari --> <meta name="apple-mobile-web-app-status-bar-style" content="#E41B17"/>
[/content_locker]
Here E41B17 is the Hex colour code, so change the Hex colour code according to your website theme. You can find Hex colour code of any colours from www.color-hex.com.
So go and add this code to your WordPress blog, Blogspot blog or any website so that your website get nice style viewing from Android device.





I think this is one of the most significant info for me.
And i’m glad studying your article. However wanna observation on few basic
things, The web site style is ideal, the articles is in point of
fact great : D. Excellent task, cheers